ワードプレスにて新着情報をPHPで表示させるコードの書き方、カスタマイズ方法をお知らせします。TOPページ(フロントページ)に ↓ こんなような新着情報をのせるやり方です。

新着情報(任意のカテゴリー もしくは全部の新着情報)のPHP埋め込み方/PHPの呼び出しの仕方は、様々あります。
プラグインで読んだり、PHPにダイレクトに記載したり、ショートコードで呼び出す仕組みを作ったり。
中でも、ショートコードで呼び出す仕組みは、簡単に実装できて、どのページへも組み込み可能で便利。
新着情報の呼び出し方のパターン↓
- プラグインを使う (簡単でPHPなどの知識要らず !でもサイトが重くなる)
- PHPにダイレクトに書く。(ダイレクトに記載していると、テンプレートのアップグレード時に消えてしまうことも。)
- PHPを呼び出すショートコードを自分で作る(PHPを少しさわれるぐらいの知識が必要。でも軽い)
SEO対策でのスピード項目などを考えるとできれば、なるべくプラグインは使用したくなかったので、PHPで新着情報を設置してみることにしました。
3.PHPを呼び出すショートコードを自分で作る方法
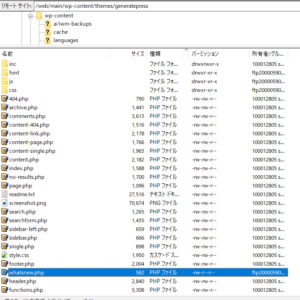
まずはFunction.phpに以下コードを書きます。Function.phpの場所は /wp-content/themes/ご自身のご利用のテーマ名/ Function.php にあります。
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');上記コードにより Function.phpと同じ階層にあるPHPを記事編集画面からショートコードとして、呼び出せるようになりました。
そして新着情報に(表示させたい)呼び出したい、記事やカテゴリーを編集して、任意の名前でPHPを作成します。例:whatsnew.php
| post_type | post (投稿のこと), Page(固定ページのこと) | |
| category_name | 投稿のカテゴリーで決定したスラッグ名 | |
| posts_per_page | 任意の数字 |
<?php
$news_query = new WP_Query(
array(
'post_type' => 'post',
'category_name' => 'newarticle',
'posts_per_page' => '3 '
)
);
?>
<?php if ( $news_query->have_posts() ) : ?>
<?php while ( $news_query->have_posts() ) : ?>
<?php $news_query->the_post(); ?>
<div class="newsbox1 alignleft"> <?php the_post_thumbnail('thumbnail'); ?><br />
<?php the_time('Y/m/d') ?> <br />
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div>
<?php endwhile; ?>
<?php endif; ?>
<?php wp_reset_postdata(); ?>上記のように編集したPHPファイルをwhatsnew.phpという名前で保存して、Function.phpと同じ階層にUPします。
階層はこんな感じです↑
そして、記事本文に以下のショートコードを記入することで、新着情報/任意のカテゴリーの新着情報が呼び出されます。
[myphp file='whatsnew']同じカテゴリの記事を表示するPHP↓
上の新着記事PHPを実装したら、次はSEO対策上必ず必要になる、同じカテゴリの記事をページの下に表示するPHPコードです
<?php
$post_id = get_the_ID(); // 投稿のIDを取得する
$categories = get_the_category($post_id); // 投稿のカテゴリーを取得
$cat_ids = []; // カテゴリーIDを格納するためのカラの場所を用意
foreach ($categories as $category) :
array_push($cat_ids, $category->term_id); // 用意したカラの場所にカテゴリーIDを格納
endforeach;
$args = [
'post_type' => 'post', // 投稿タイプを指定
'posts_per_page' => '3', // 表示する記事数を指定
'category__in' => $ramen, // カテゴリーIDを指定
'post__not_in' => [$post_id] // 現在の投稿を除外
];
$related_cats_query = new WP_Query($args);
?>
<div class="related-posts">
<?php if ($related_cats_query->have_posts()) : ?>
<ul>
<?php while ($related_cats_query->have_posts()) : $related_cats_query->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
</li>
<?php endwhile; ?>
</ul>
<?php else : ?>
<p>関連記事はありません。</p>
<?php
endif;
wp_reset_postdata(); ?>
</div>そして上のPHPをrecommendarticle.PHPかなんかで保存して、function.phpと同じ階層にUPします。
するとあーら不思議、WPの編集画面上から以下のショートカット呼び出しで、関連記事が呼び出されるのです
[myphp file='recommendarticle']いかがでしょうか?簡単じゃないですか? 筆者はワードプレスのサイトは、基本的にプラグインを使わない方法で作りこんでいくのがSEOで上位表示される秘訣だと考えています。
こんな小さな機能だけのために、毎回プラグインを追加していくと、ワードプレスは重たくなるのがネック。
サイトスピードはSEO対策にも響いてきます。
筆者は画像・文章・日にちを呼び出していますが、不要な方は随時削除して、カスタマイズしてみてください。
さらに、このPHPで呼び出した新着情報をスライダーで動かしたい場合のやり方は以下の記事へ。
案外シンプルなこういう機能って、あまり見かけないんですよね。 でもPHPで簡単に実装できました。ふぅー。
ワードプレスのPHP周辺にちょっと知識を持てば、ちょっとしたカスタマイズは出来るようになります。
↓この講座なんかは、オンラインで体系的に学べるので、自己投資という意味でもおススメです。
あまり時間の無い方は、最初から新着情報の機能を搭載してくれている有料テンプレートを使用するのもおすすめです。
↓ 新着情報を表示させる機能や、その他必要な機能を搭載している、SEOに強そうなテンプレートばかりを紹介しています。